Case Study — Foundation

Product Goals & Process
I was hired as Foundation’s very first product designer after only being an active NFT platform for a few months. This was an extremely exciting time in the web3 space, as many web3 design principles and theories were still very early in formation. From the moment I came on, our ultimate goal at the organization was always to prioritize strong tech solutions in the product, keep the functionality simple, and design for the future of web3 we wanted to see.
The challenge was, coming on to a project this early meant there was hardly any design system in place for me to utilize, the goals of the business were still being defined, and structure had to be mostly self-orchestrated, as priorities were constantly shifting based on the company’s vision or community feedback.
I was instrumental in creating a sense of organization and process between the design team and front end team. I led some of Foundation’s most used features end-to-end and was able to feel the direct impact from the community and iterate on those features accordingly. It has been my most hands-on experience with product to date, and it was absolutely thrilling to get in at such an early stage when so many web3 design problems are yet to be discovered and solved.
I led design on:
-
Creating a Collection
-
Splits
-
Private Sales
-
Collections Activity
-
NFT Cards v2
-
Notifications
- Trending Collections
- Collections Search
- Collected by
In Development / TBD:
- Profile Updates / Customization (WIP)
- Burn Collection (WIP)
- Batch Minting (WIP)
- Feed / Activity / Notifications v2 (WIP)
- Search & Browse v2 (WIP)
— I’ll go into more detail about a few features I designed that had measurable impact, as well as some features that haven’t been built, that I felt had a lot of potential.
At one point early in our process, we felt a lot of pressure to make a flow that had feature parity with Manifold Studio’s contract creation flow, considering they were the industry standard for creating custom smart contracts. The problem our engineers discovered at the time was that the cost to include ASCII art and deploy to a test network increased the cost to create a contract by almost 10x! It also assumed a level of understanding about test networks that we were sure most of our users didn’t have, and would’ve created inevitable UX and support issues.
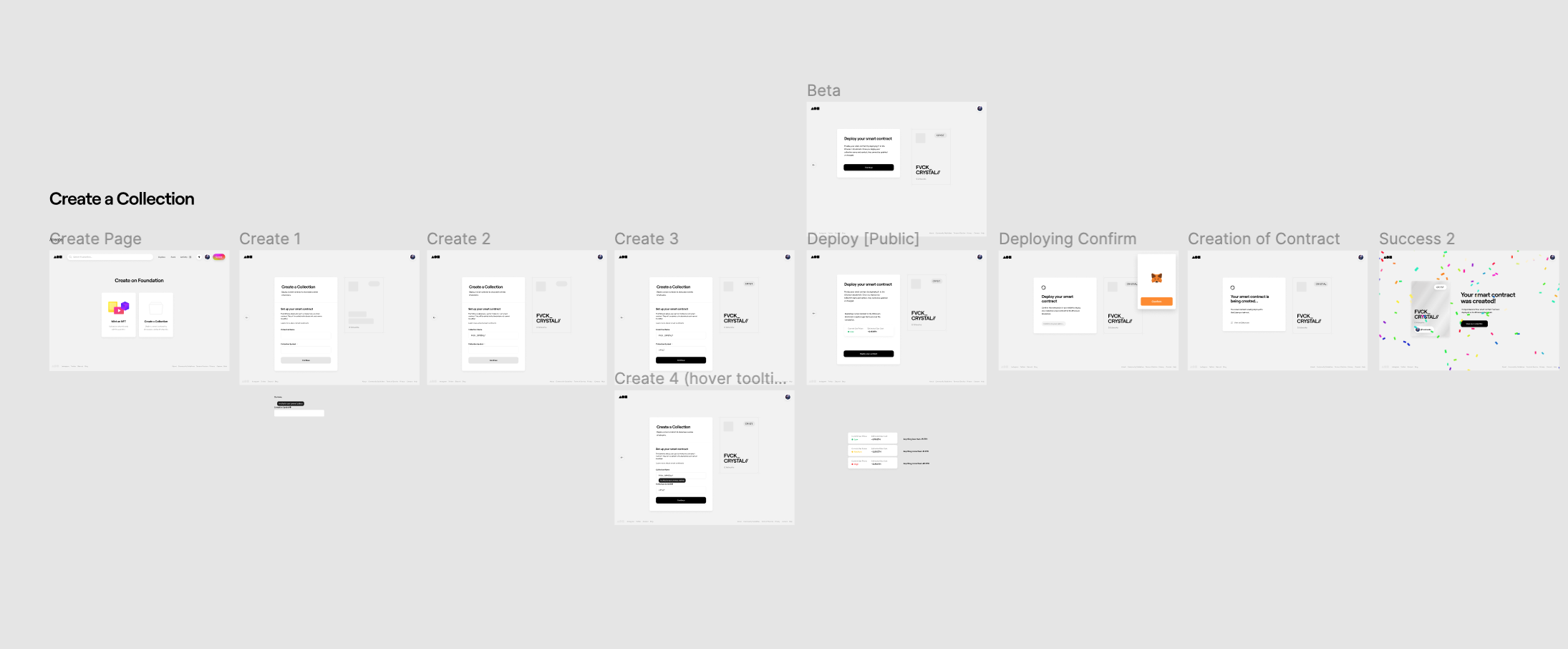
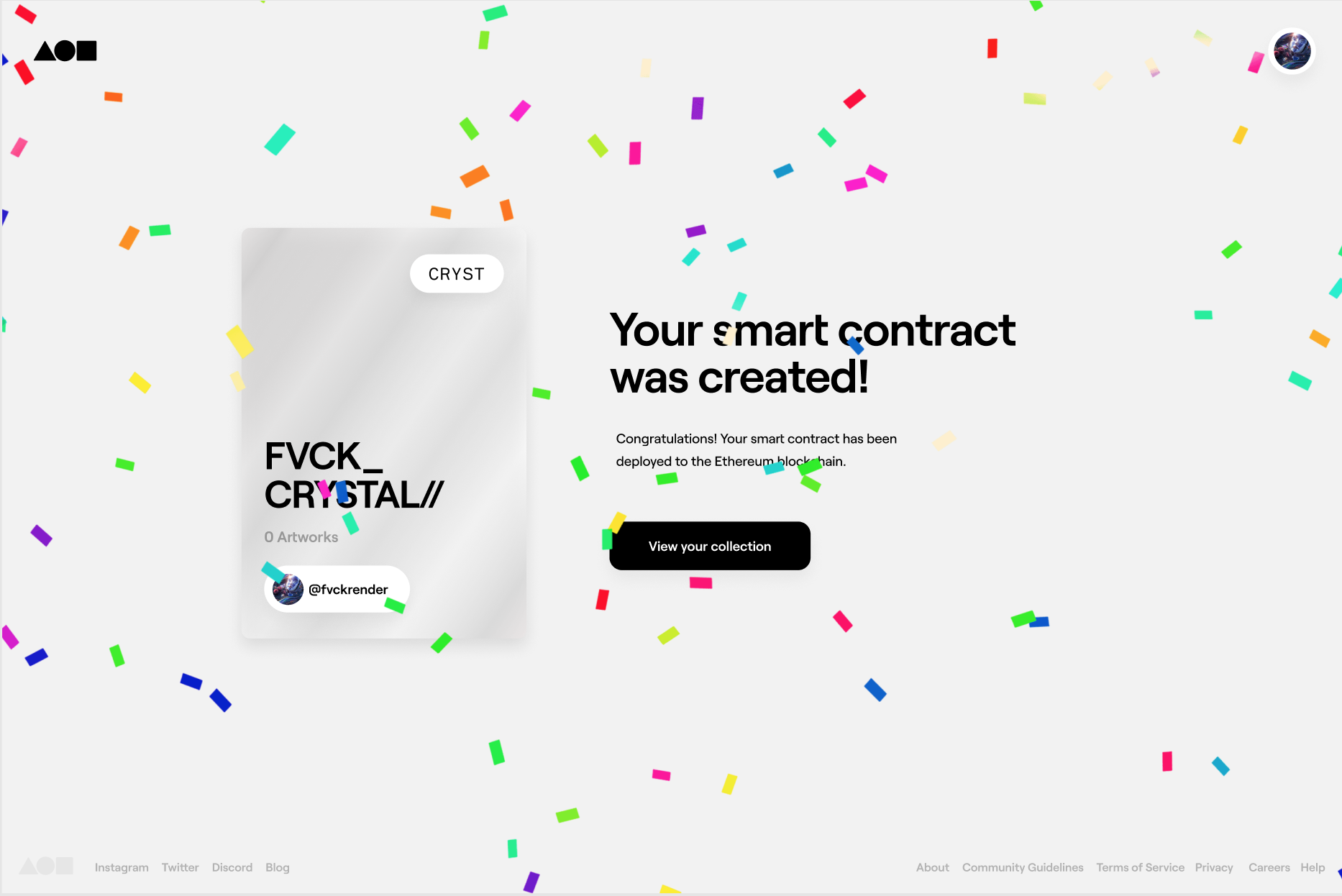
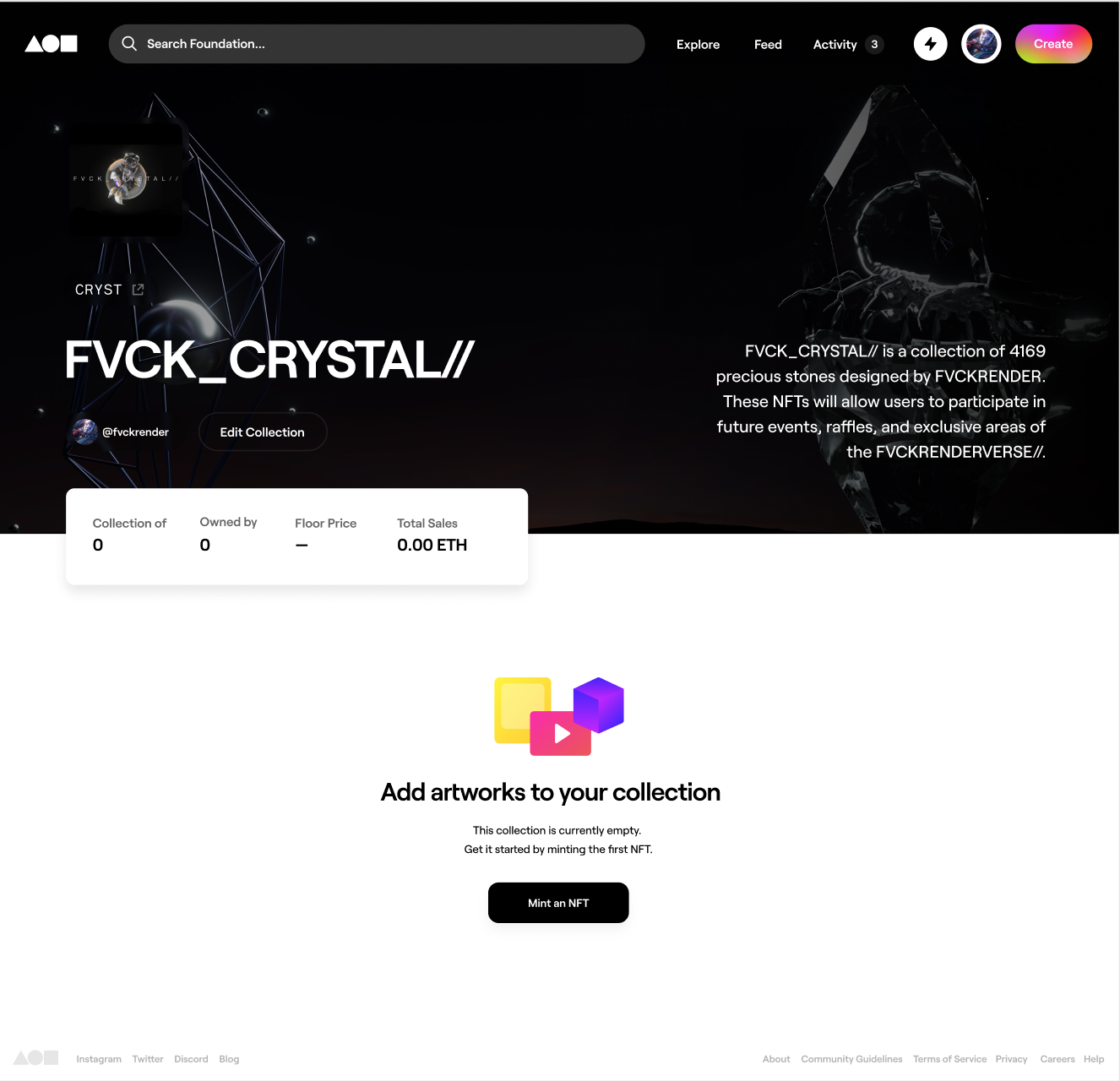
Creating a Collection
At one point early in our process, we felt a lot of pressure to make a flow that had feature parity with Manifold Studio’s contract creation flow, considering they were the industry standard for creating custom smart contracts. The problem our engineers discovered at the time was that the cost to include ASCII art and deploy to a test network increased the cost to create a contract by almost 10x! It also assumed a level of understanding about test networks that we were sure most of our users didn’t have, and would’ve created inevitable UX and support issues.




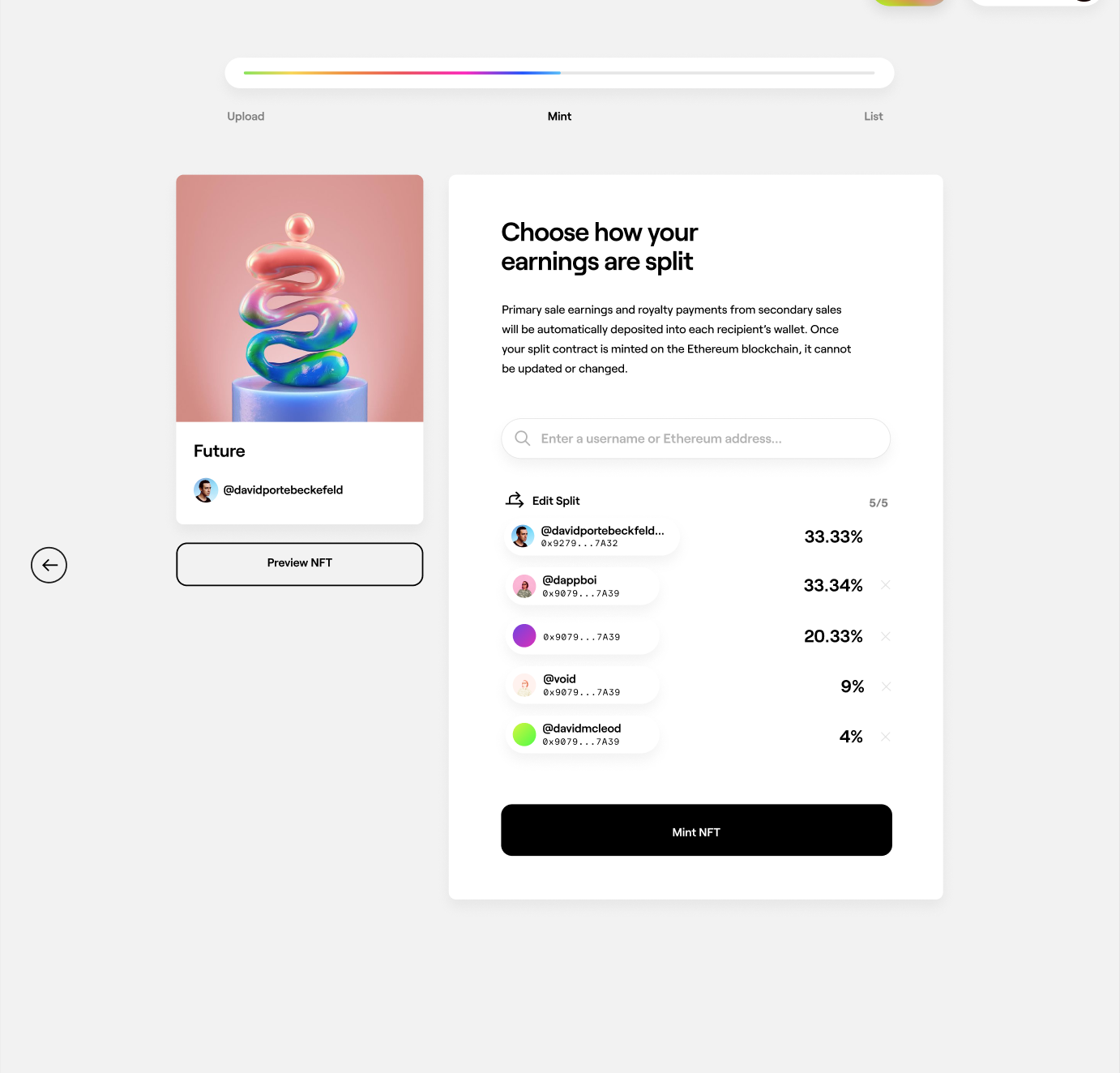
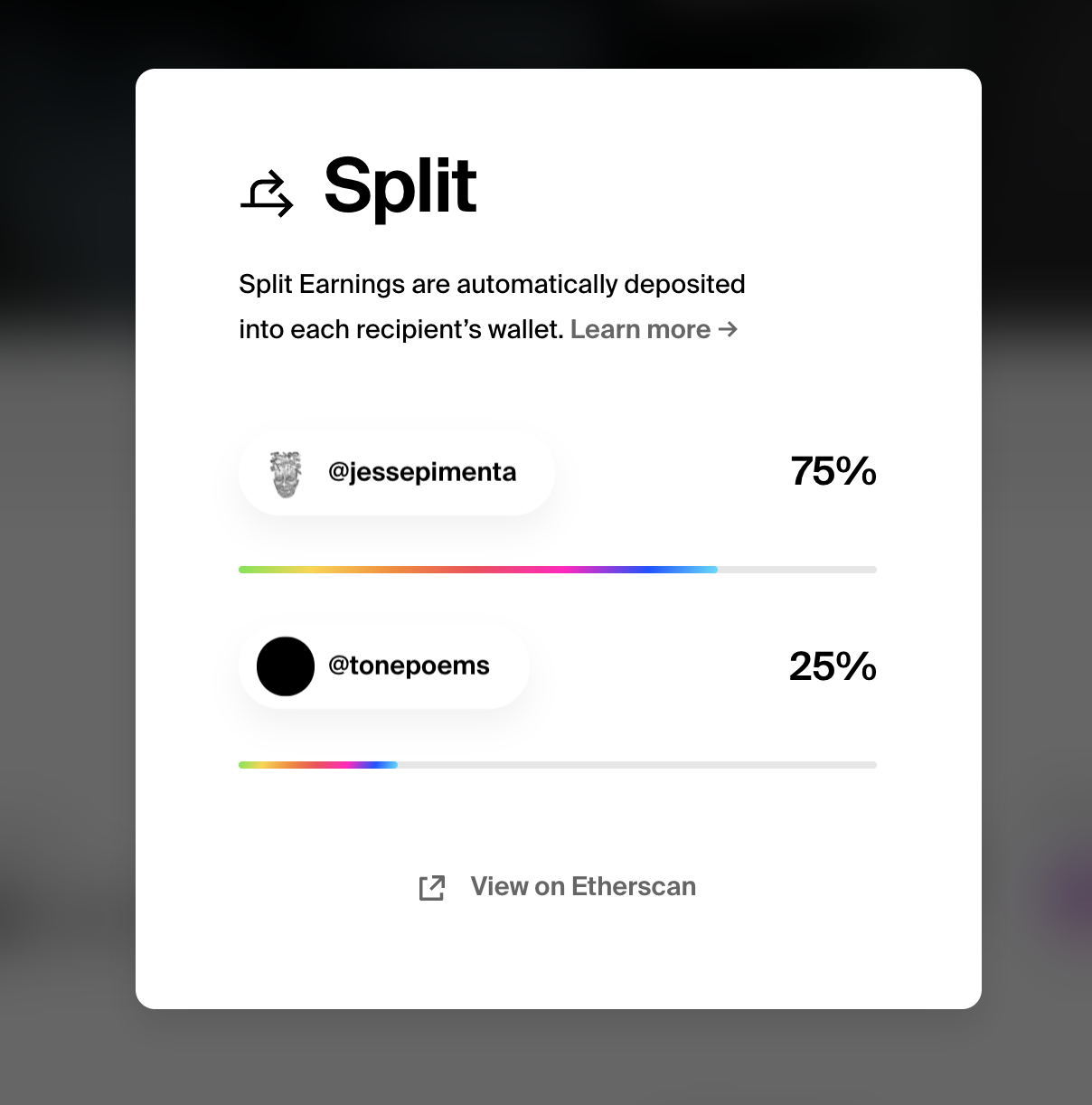
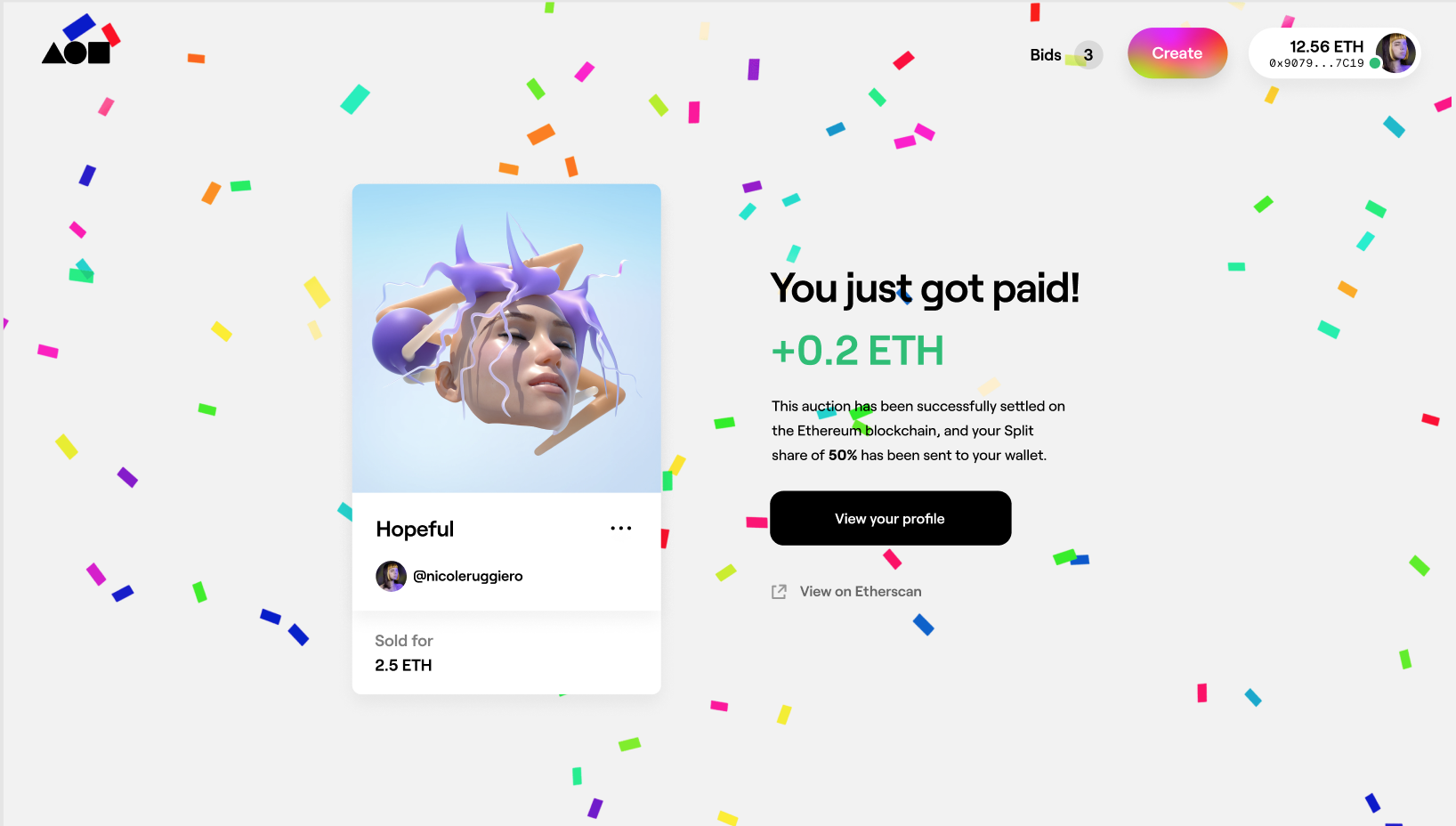
Splits
Some of the things I considered when designing this feature were:
- Does this create another step entirely in the flow, or would it be in between artwork details & minting?
- How many people can be added to a split?
- How does this render on the artwork page once minted?
- How does this appear on a card?
- How do we let people know they’ve received royalties from or been added to a split?
- How does this appear on the profile of the split creators and the profiles of people who were added to a split?
- How does this render on our activity page?

 .
. 

Private Sales
A few of the things I considered when designing this feature were:
- How many private sales requests can you send to one collector in a 24-hour period?
- How long does a private sale proposal last for before it expires?
- How does this render on the activity page?
- How does a collector hide unwanted proposals?
- How do we let people know they’ve received a proposal from a creator?
- How does this appear in the provenance section on the artwork page?
- How do we treat this as a second class citizen so that auctions are still prioritized?


Search / Browse V2 (WIP)
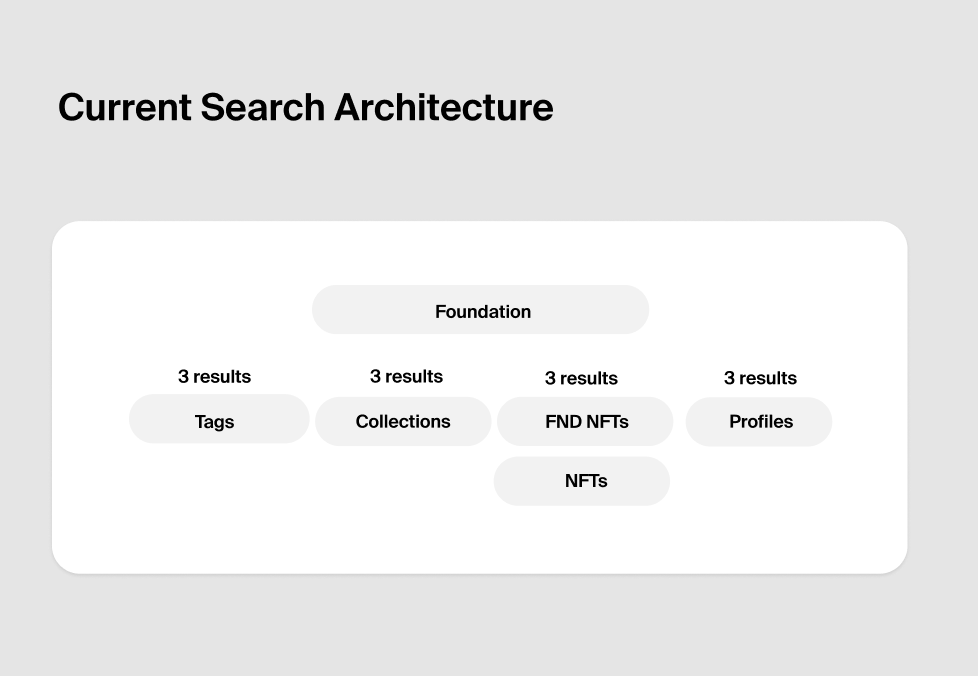
Discovery was one of the places where we spent the least time in terms of technical and product investment. With over 130,000 NFTs minted, there will soon be a need for better tools for discovering content when a search results page can infinitely grow in size.
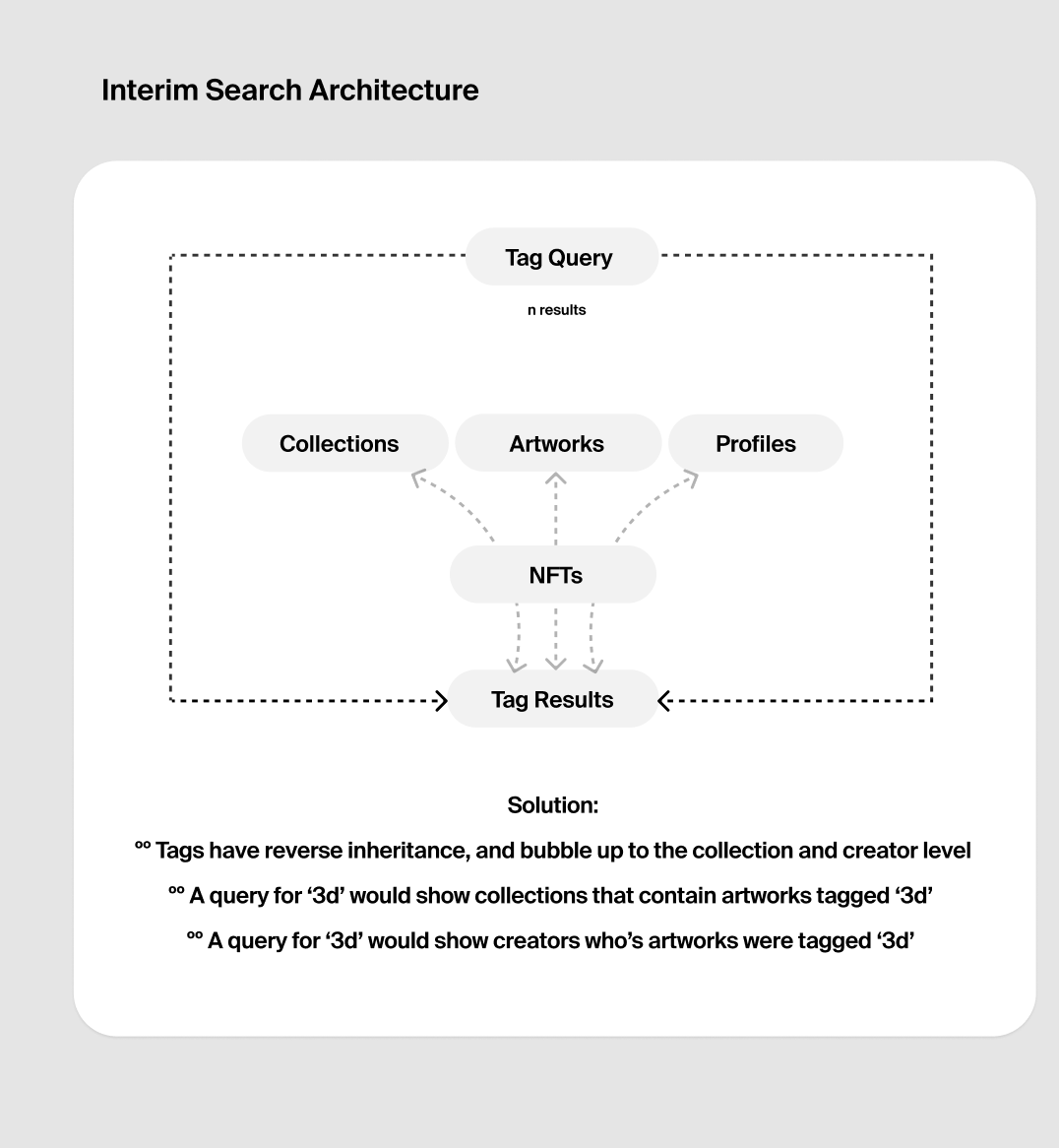
During the past few months, I’ve done some heavy scouting + research as well as visual design on what search and browse on Foundation could evolve into if tags were more better intentioned for discovery
A few of the things I considered when designing this feature were:
- On-chain catgorizing would be sick, but we aren’t there yet
- Therefore this design would be for the purpose of making the best discovery experience for NFTs minted through Foundation’s platform
- How do we consider the future of ingesting all NFTs on Ethereum and how would this implementation apply to those NFTs?
- How can we use the data we gain from search patterns and tag chaining to drive sales or surface emergent behavior?
- Is building a better tag discovery tool a good step towards creating more meaningful interactions for collectors?
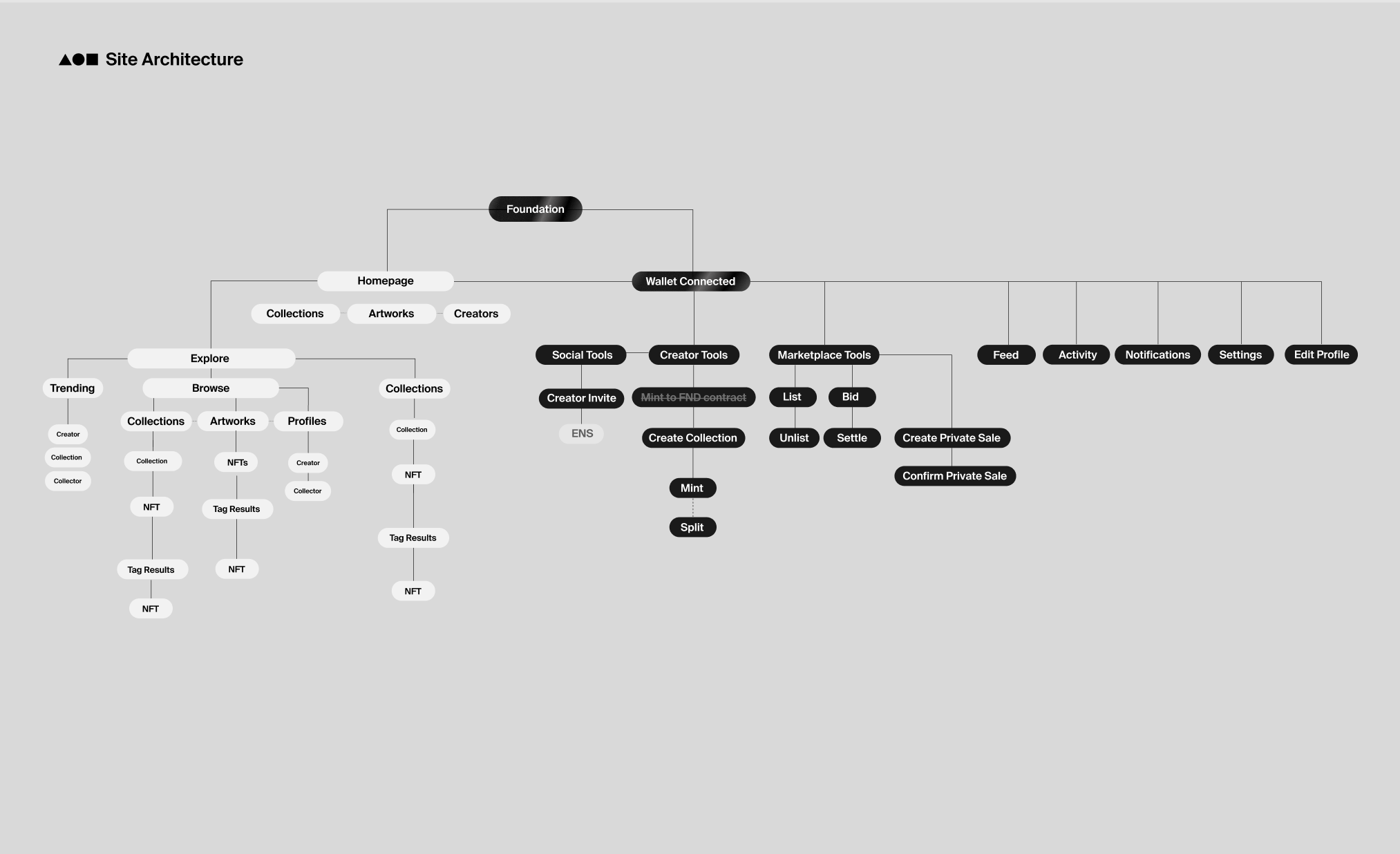
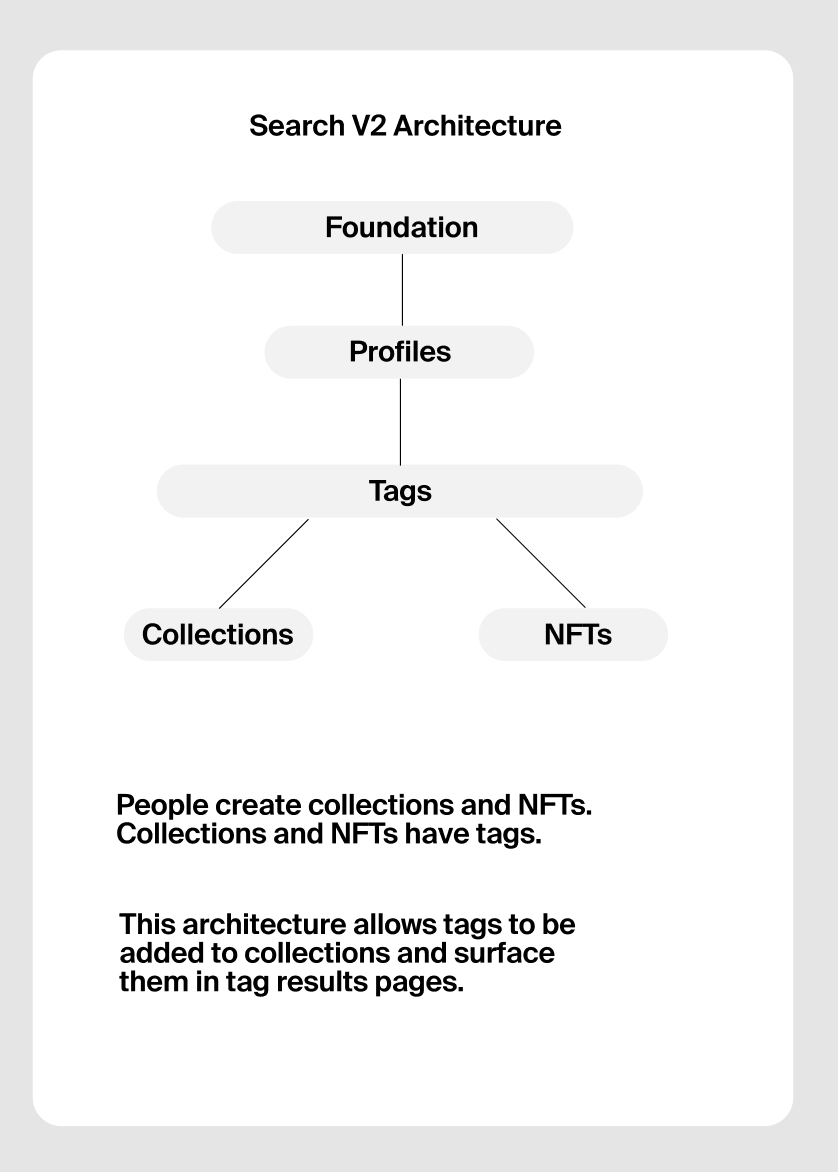
- Does our current site architecture set us up for better discovery in the future?
- Can we enhance the browse (/artworks) page by adding tags to browsing for a more enhanced browsing experience?

 .
.  .
. 
WIP Prototype
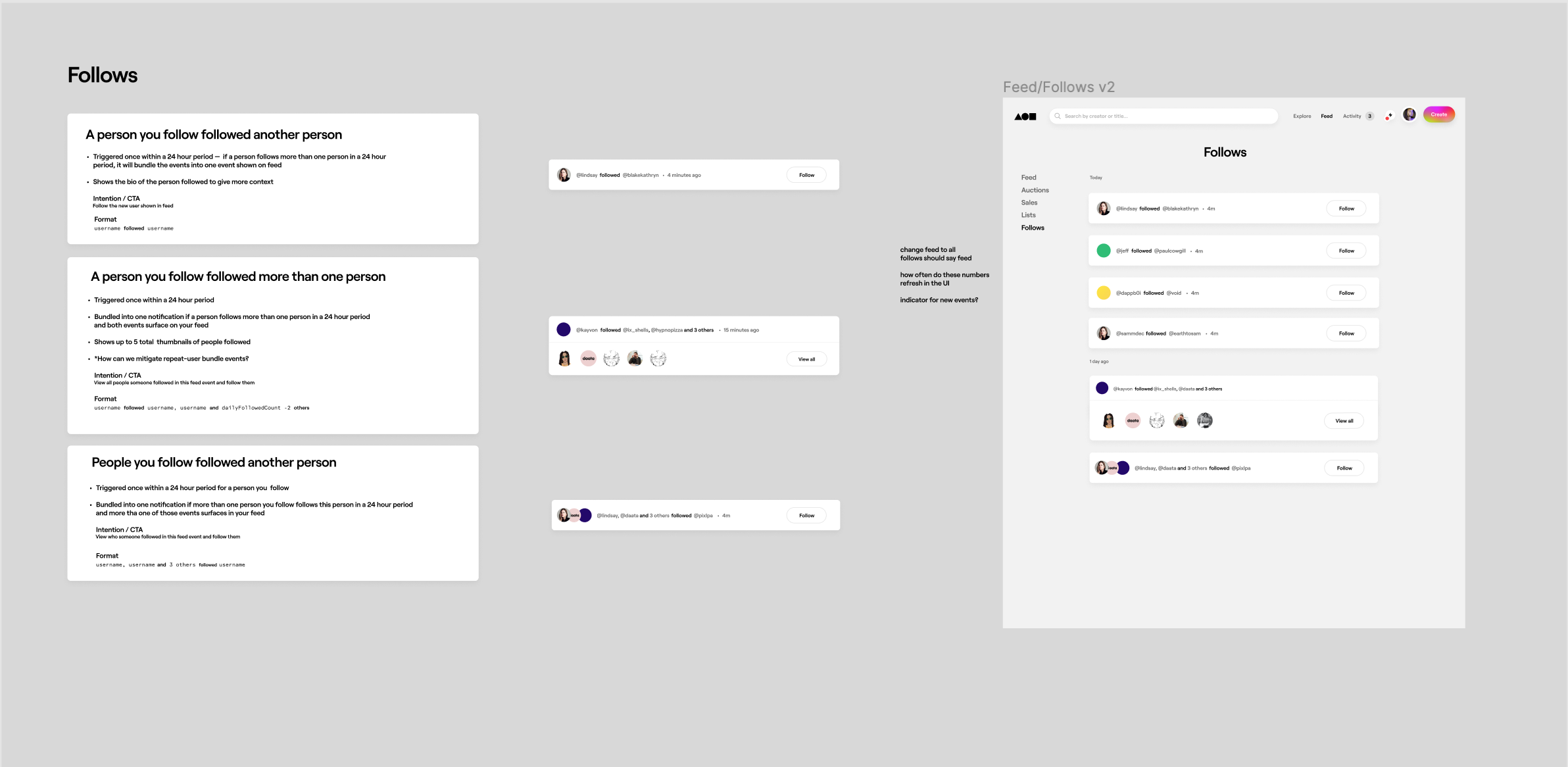
Feed / Activity / Notifications V2 (WIP)
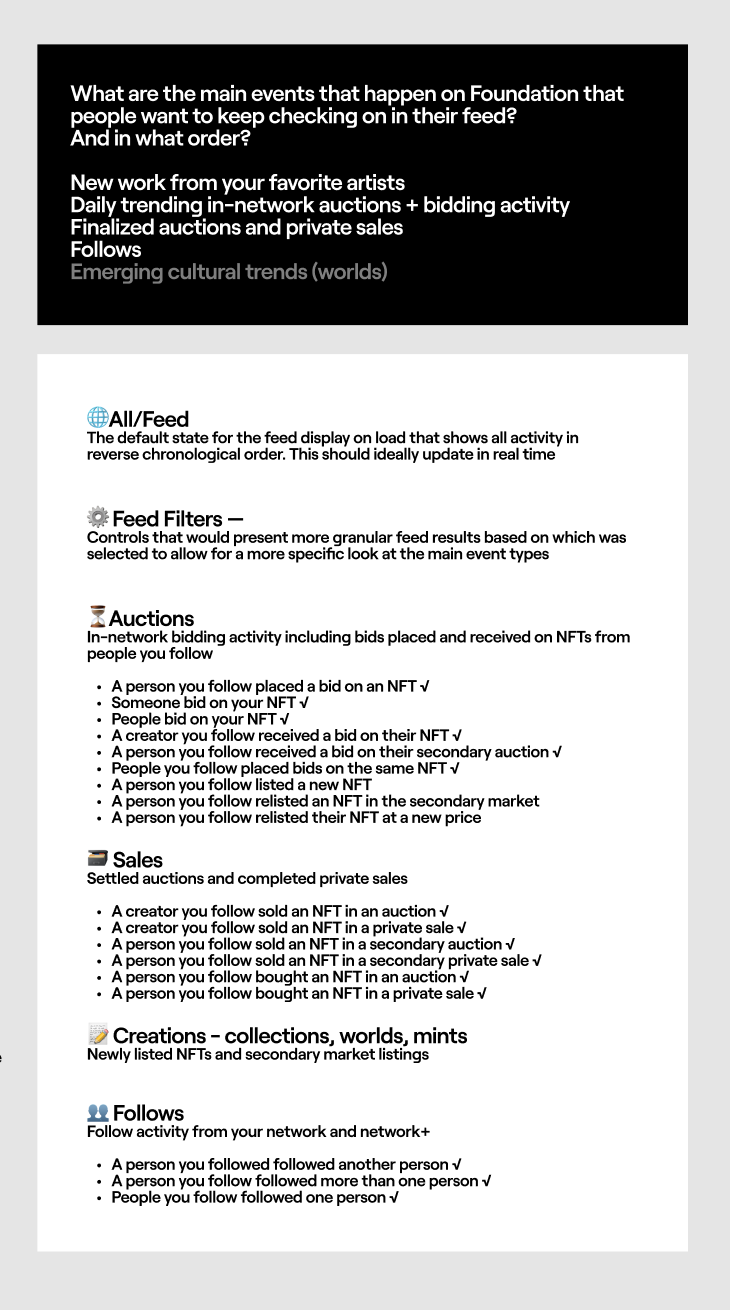
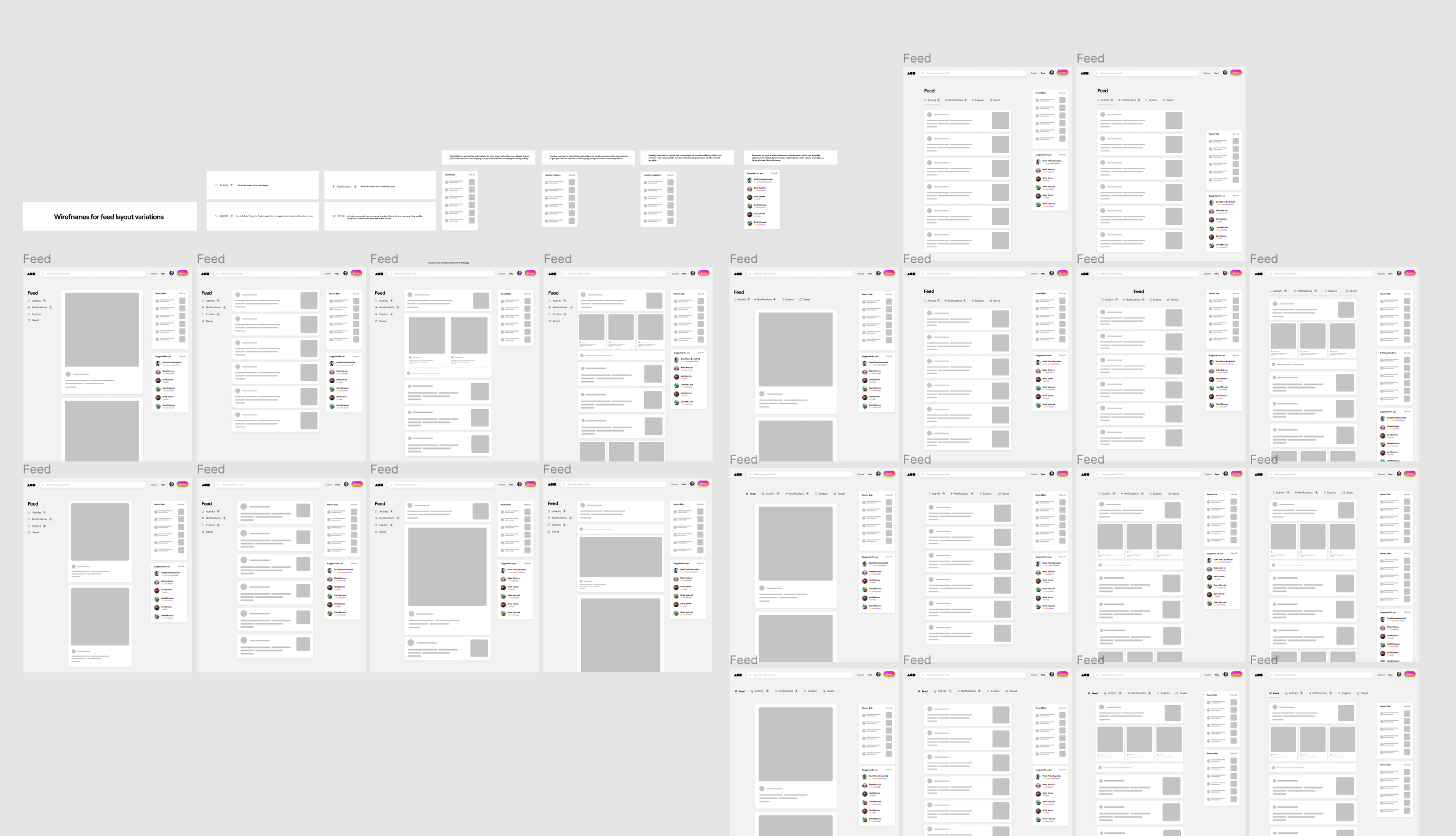
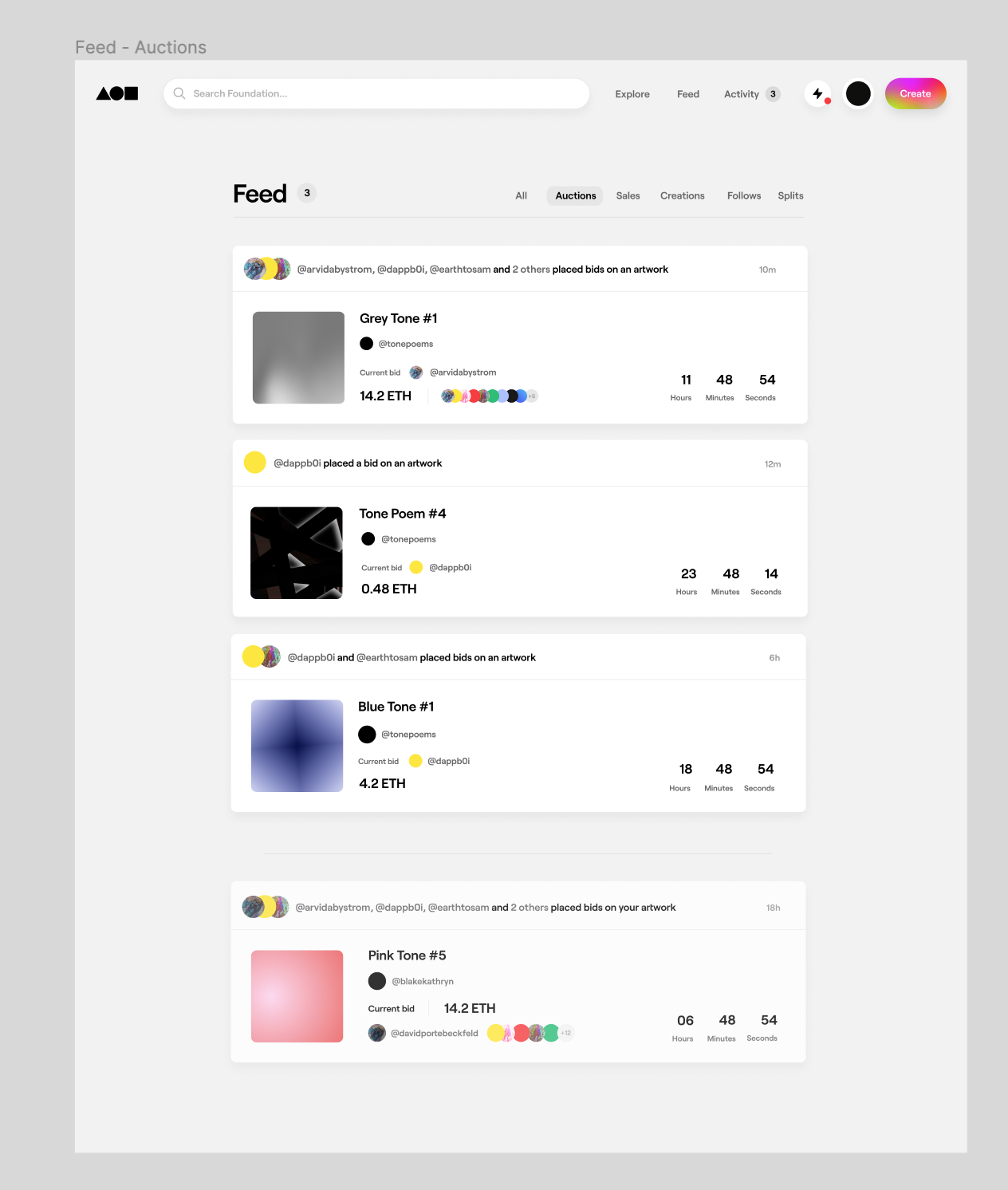
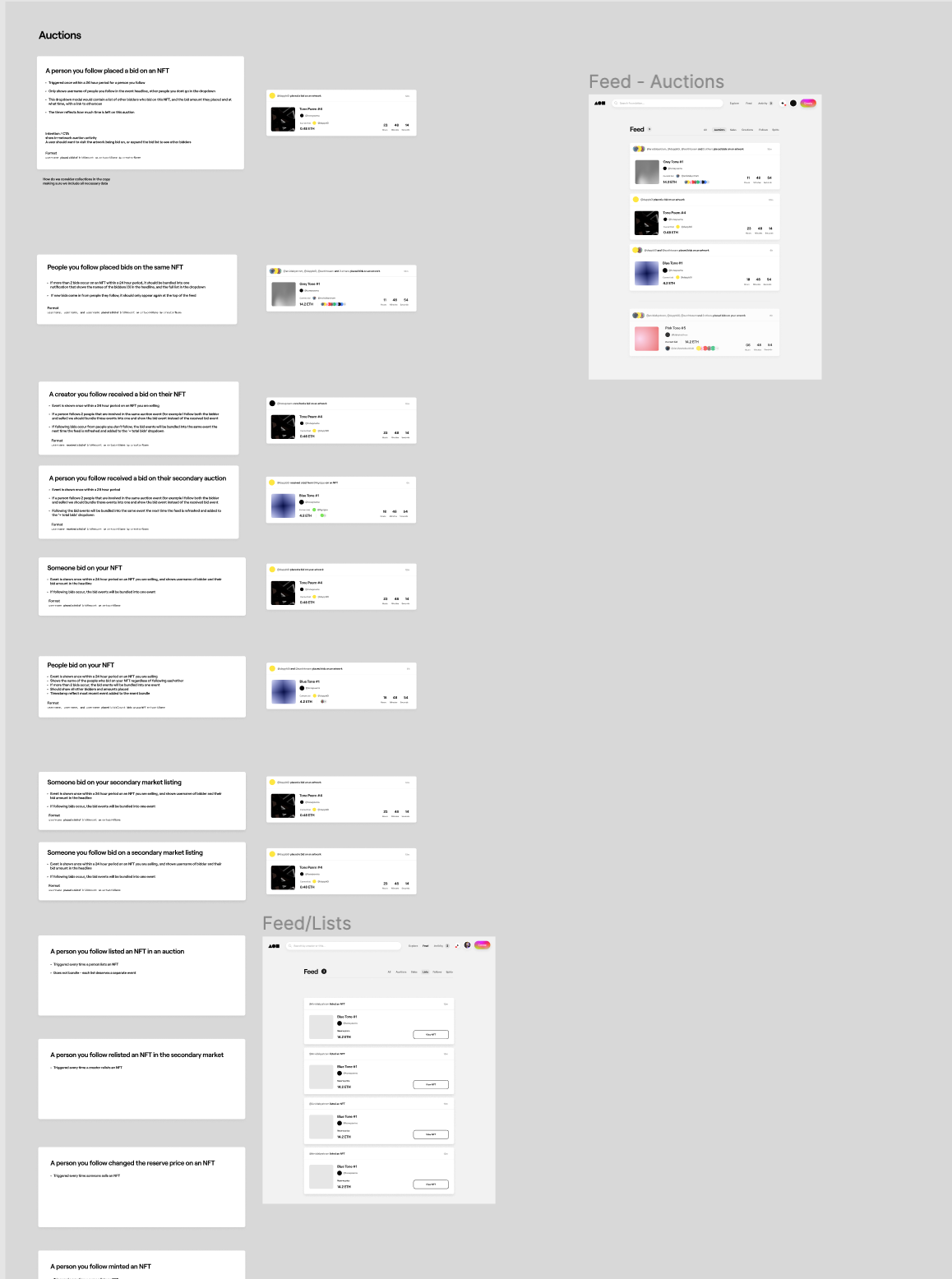
The current Feed on Foundation is a very early version of what the co-founder and I had envisioned for the future of the Foundation feed. I spent a few weeks exploring and iterating on the future of what a feed / notifications page on Foundation could look like, and thought through all the different possible notifications / event types a user would want to see. Context was a huge point of inspiration for me personally as I explored this design challenge. Foundation’s feed currently only shows Foundation’s NFTs, but the goal would eventually be to show the entire Ethereum network’s activity.
![]()
![]()
.![]()
![]()
![]()
![]()


.




Team
I collaborated with a small, distributed team while at Foundation. Since the co-founder and I were 20 hours apart, I was the primary designer for the features I noted, with design support and high-level vision being given by the co-founder. Primarily, I worked in collaboration with the product operations manager and the front end development team to collaborate on day-to-day projects such as design systems, interaction design and bug fixes, and shipping features to production.