Case study — Context + mint.fun


Summary
As the first and Lead Designer at Context, I was at the helm of steering each feature from its conceptual sketches to the final stages of production. I was in close collaboration daily with the co-founders, brainstorming and fleshing out new concepts, and streamlining these ideas into actionable design tickets for our small but nimble developer team. This collaborative nature was pivotal in evolving Context's initial version into a premier, highly functional web3 feed, setting a new standard for watching Ethereum activity.
Yet nearly a year into our journey, we sensed a pivotal moment to shift gears. This wasn't from a lack of passion for Context, but an idea born from our first hackathon — that was the inception of mint.fun. Our ambition was to evolve beyond merely observing Ethereum activity. We envisioned a platform where users could actively participate in minting projects, spotlighting the most minted contracts in a straightforward, engaging and gamified interface. This pivot aimed to transform passive observation into active engagement, offering insights into trending projects in a way platforms like Etherscan couldn't match.
I led all of Context and mint.fun’s most used features end-to-end and was able to feel the direct impact from the community and iterate on those features accordingly. It marked my first role as a solo designer at a startup, and by far the most ownership of a product with real demand. I’ve always had a passion and strong opionions about social content feeds, so it was an amazing opportunity to be able to put my thought process into this product and see the results have success in real-time.
For Context, I led design on:
For mint.fun, I led design on:
Yet nearly a year into our journey, we sensed a pivotal moment to shift gears. This wasn't from a lack of passion for Context, but an idea born from our first hackathon — that was the inception of mint.fun. Our ambition was to evolve beyond merely observing Ethereum activity. We envisioned a platform where users could actively participate in minting projects, spotlighting the most minted contracts in a straightforward, engaging and gamified interface. This pivot aimed to transform passive observation into active engagement, offering insights into trending projects in a way platforms like Etherscan couldn't match.
I led all of Context and mint.fun’s most used features end-to-end and was able to feel the direct impact from the community and iterate on those features accordingly. It marked my first role as a solo designer at a startup, and by far the most ownership of a product with real demand. I’ve always had a passion and strong opionions about social content feeds, so it was an amazing opportunity to be able to put my thought process into this product and see the results have success in real-time.
For Context, I led design on:
- V1 re-design
- Feed items
- Social proof
- Collection pages
- Sidebar design
- Pinning collections & Profiles
- Brand Design
- Integrations
- Follow / Unfollow
- Lists
- Settings
- Design systems
- Social Sharing
- Project pages
- Minting flow
- Profiles
- Social proof
- Project pages customization
- Creating a project
- !fundrop campaign
- !chainRacer game
- Homepage Feed
- Offers
- Featured collections
- Settings
- Design systems
- Social Sharing
I’ll go into more detail about a few features I designed that had measurable impact.
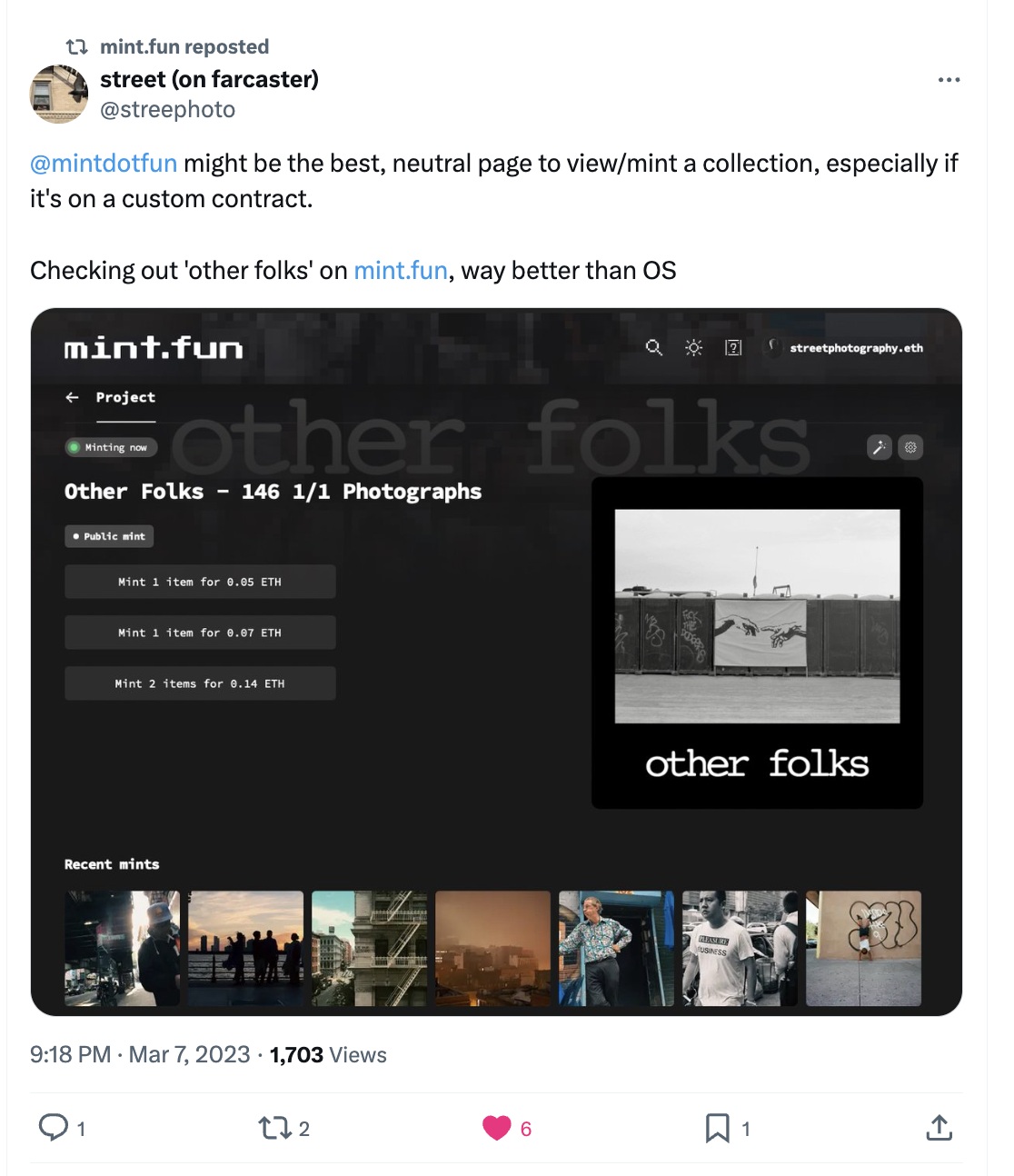
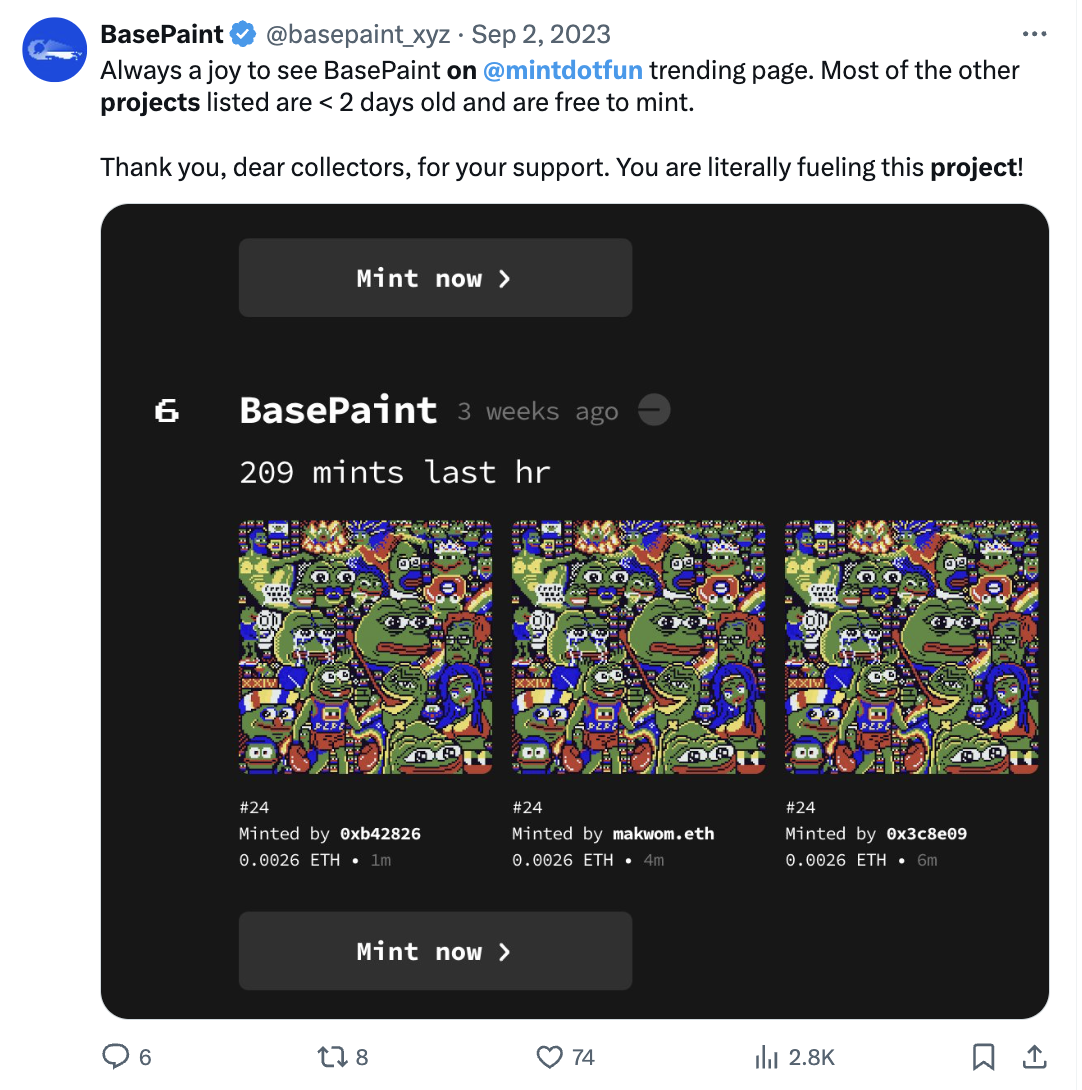
Customize
Customize allowed users to customize the default mint.fun project page that was generated with every contract, allowing anyone to use mint.fun as their custom minting site.

Here are some tweets from happy users.



!fundrop
We launched a major marketing campaign about 8 months into Mint.fun's existence called !fundrop, aimed at creating a digital rewards program for our users. Users were encouraged to mint a !fundrop pass, which would keep track of their activity and reward them for reaching certain goals. This was a massive success as well, allowing us to rally a strong community of daily users who had tangible goals they could reach to led to exemplary user behavior. The !fundrop pass NFT would go on to be the most minted project on Ethereum by number of minters, aside from ENS names. I feel extremely proud to have worked on something with this level of reach, and it speaks to the ability of our team to respond to what the web3 community was looking for at the time.

Team
I collaborated with a small, distributed team while at Context. I was the primary designer for both product and brand for the first year or so, with high-level vision being given by the co-founder. Primarily, I worked in collaboration with the product lead engineer and cofounder who also was a engineer, as well as more front end engineers we brought on the team to collaborate later on. I grew the design team to 3 people - 2 product designers and a brand designer before finishing my time at the company.